Problem statement: Existing platforms frequently lack comprehensive goal-setting features, accurate progress monitoring, uplifting motivation, positive user-interaction and informative resources about their reading experiences, resulting in diminished motivation and limited chances for personal development and learning.
Objectives: The objectives for this prototype are to allow users to make their own goals at the beginning of their reading journey, to document and stay up to date on their daily or weekly progress, and to reflect on their journey in their archive that contains book information and reflection prompts for each. This dashboard will create a more personal and meaningful "quantified-self" experience by providing details about the users reads, encouraging users to achieve the reading goals they set out for themselves, and to monitor their own progress and reflect on how their experiences are providing benefits to their lives.
Data sources:
Motivations & goals: Users are able to set their own reading goals by timeframe, pace, and unit (page or chapter) and note their motivations and potential benefits for committing to a novel. This could include why they want to read more, what they hope to achieve, and any specific incentives they have in mind.
Current Book: Users are provided with a comprehensive and interactive platform to find information about the book they're currently reading, and update their goal attainment progress as they read.
Archive: Users are provided with a feature to archive their completed readings. This serves as a digital library where users can keep a record of all the materials they've read over time. Here, they are able to find information about books they have read, authors they have discovered, genres that they most frequently read, and which reading locations happen to be their favorites.
Reflections & insights: After completing a book and adding it to their archive. They're available to select each book and give their own reflections. They are able to write reflections about the specific books they have read, or make reflections about themselves based on their personal development, their reading process, and their well-being.

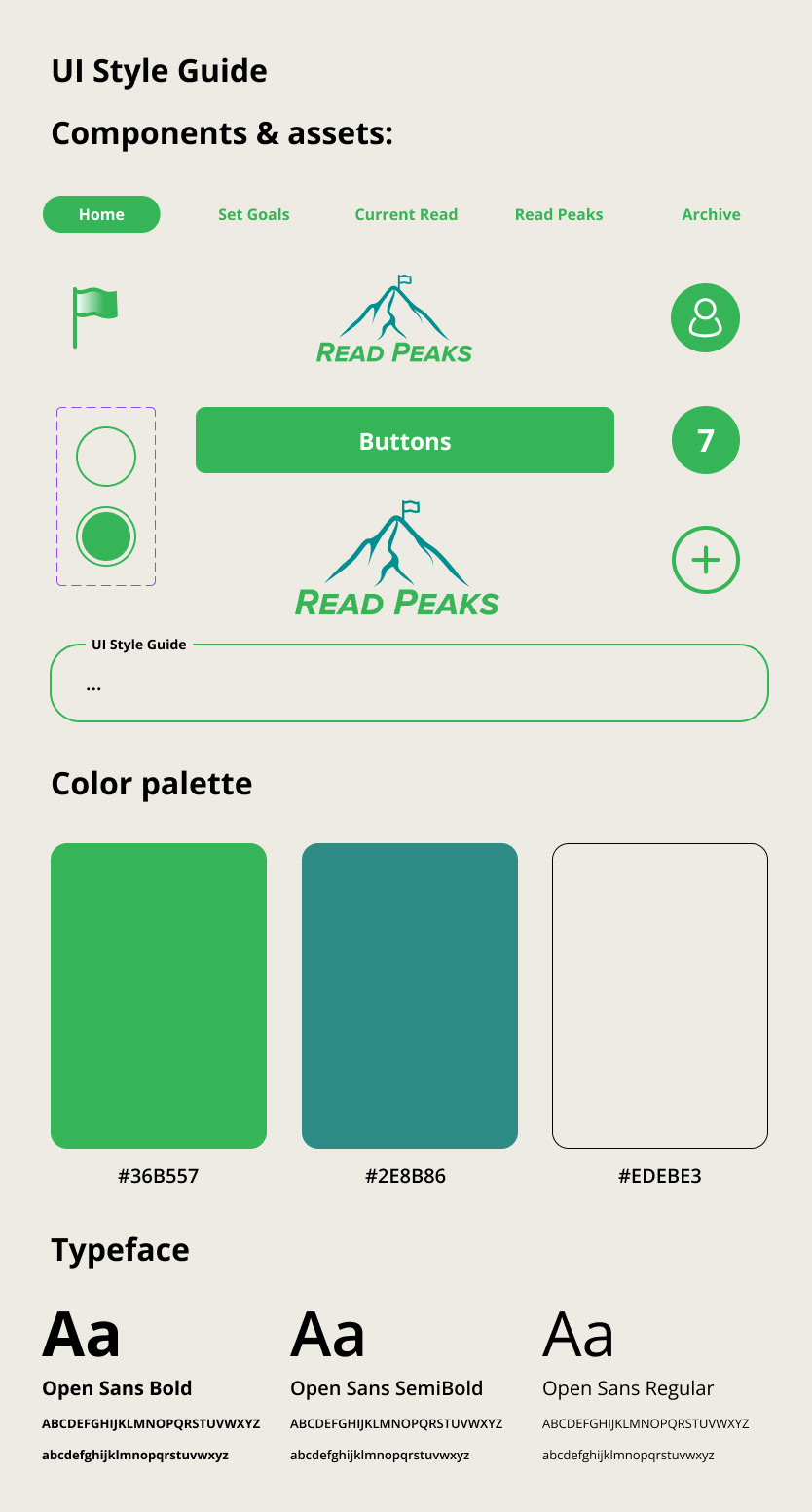
UI Style Guide

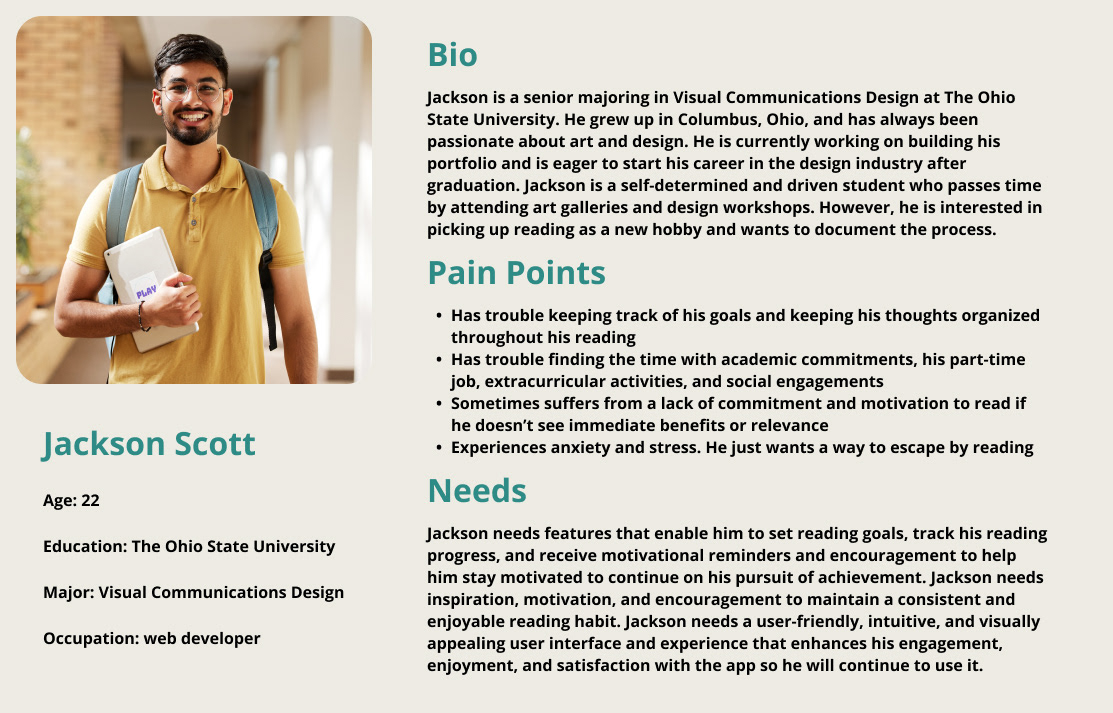
Target Persona
Shown above on the left is the UI style guide for my project, which represents each component I used throughout the prototype, the branding elements, and the overall style of the prototype. Shown on the right is the target user persona. This user persona represents the target primary users for Read Peaks, and the users that would benefit from using this dashboard.
Brand Mark






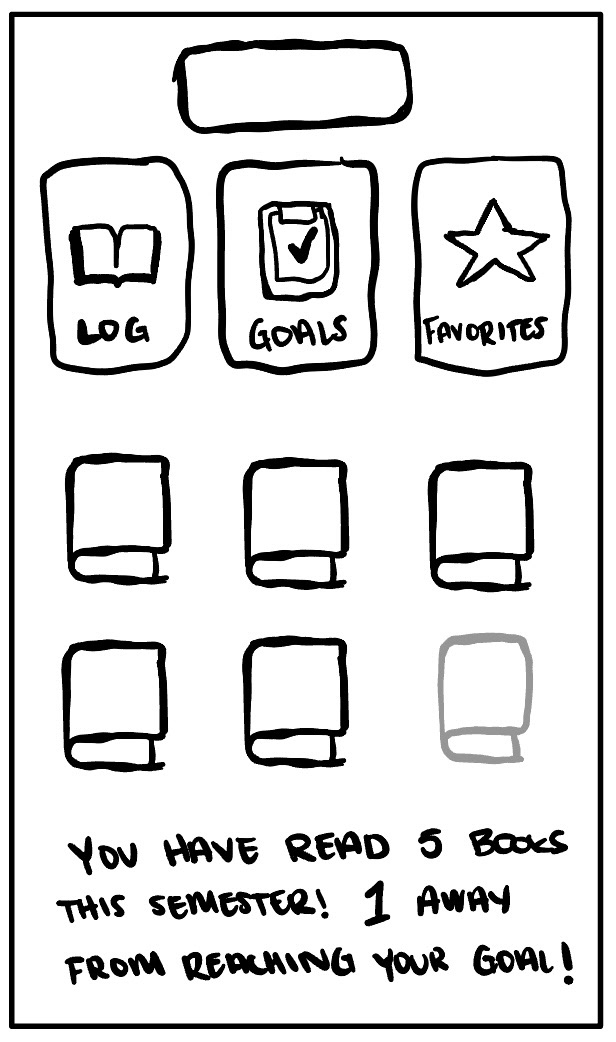
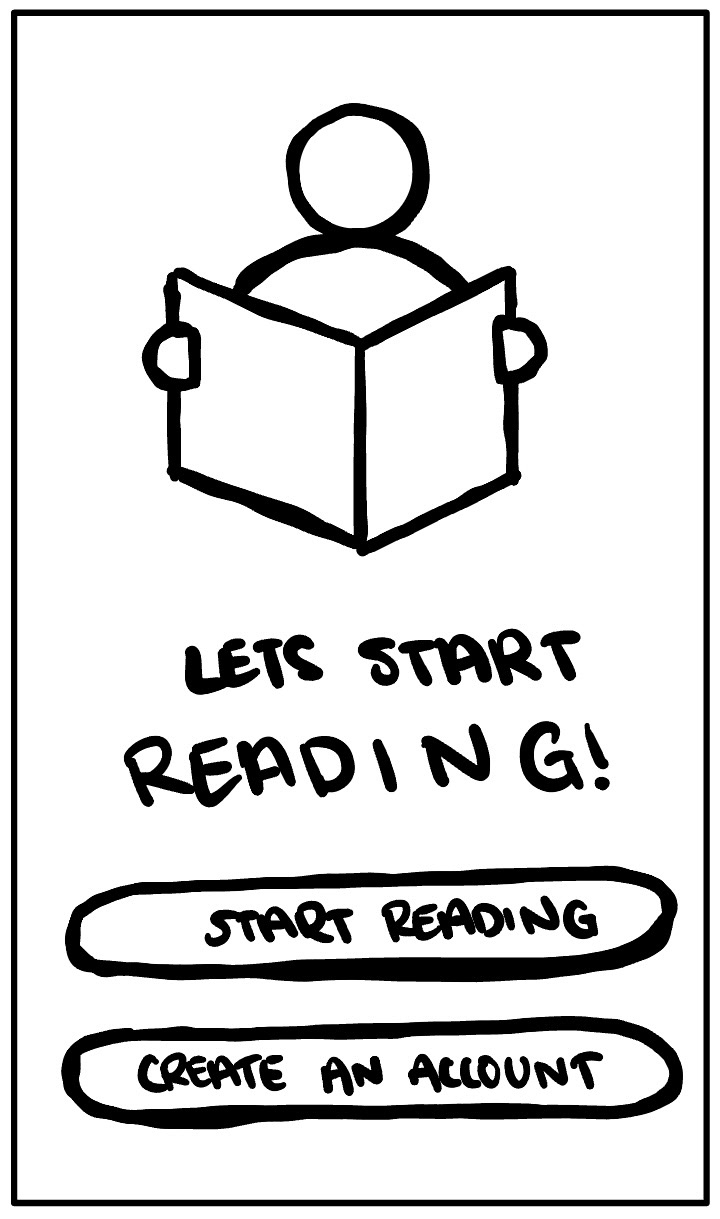
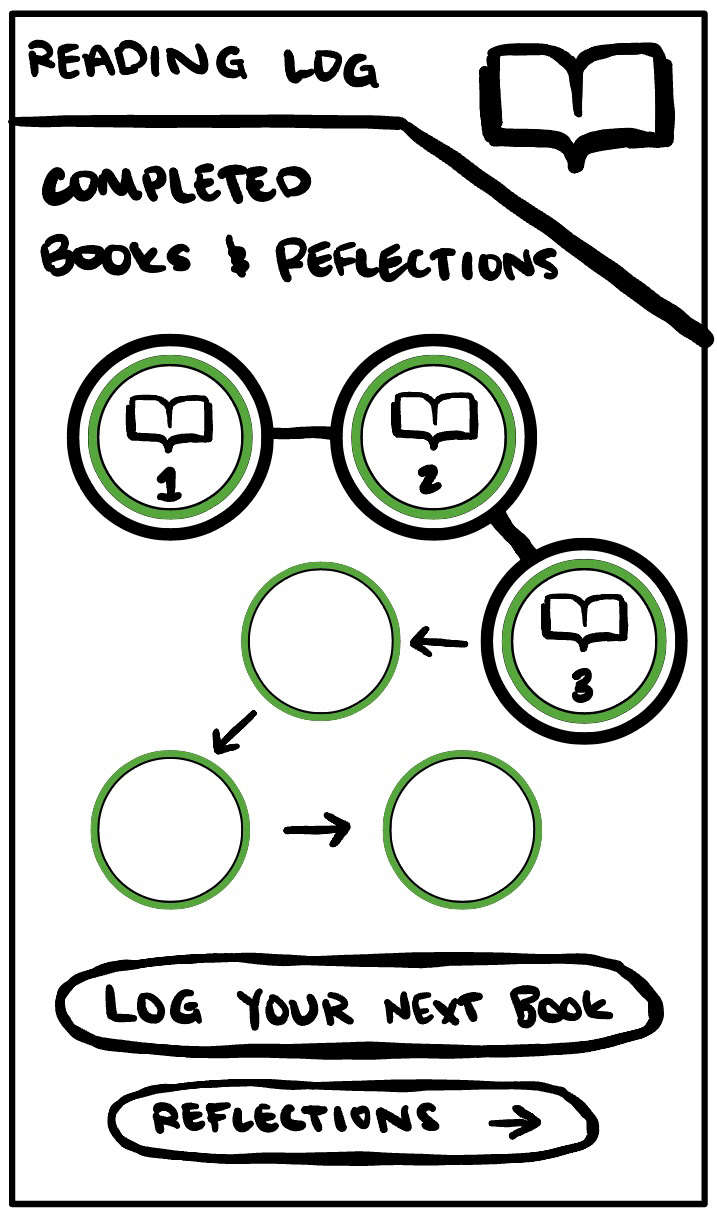
Shown above are my ideation sketches and low-fidelity wireframes that signify my direction and scope throughout the process. These rough sketches helped me gather ideas and inspiration while I continued to refine the concept and further develop my Figma skills.



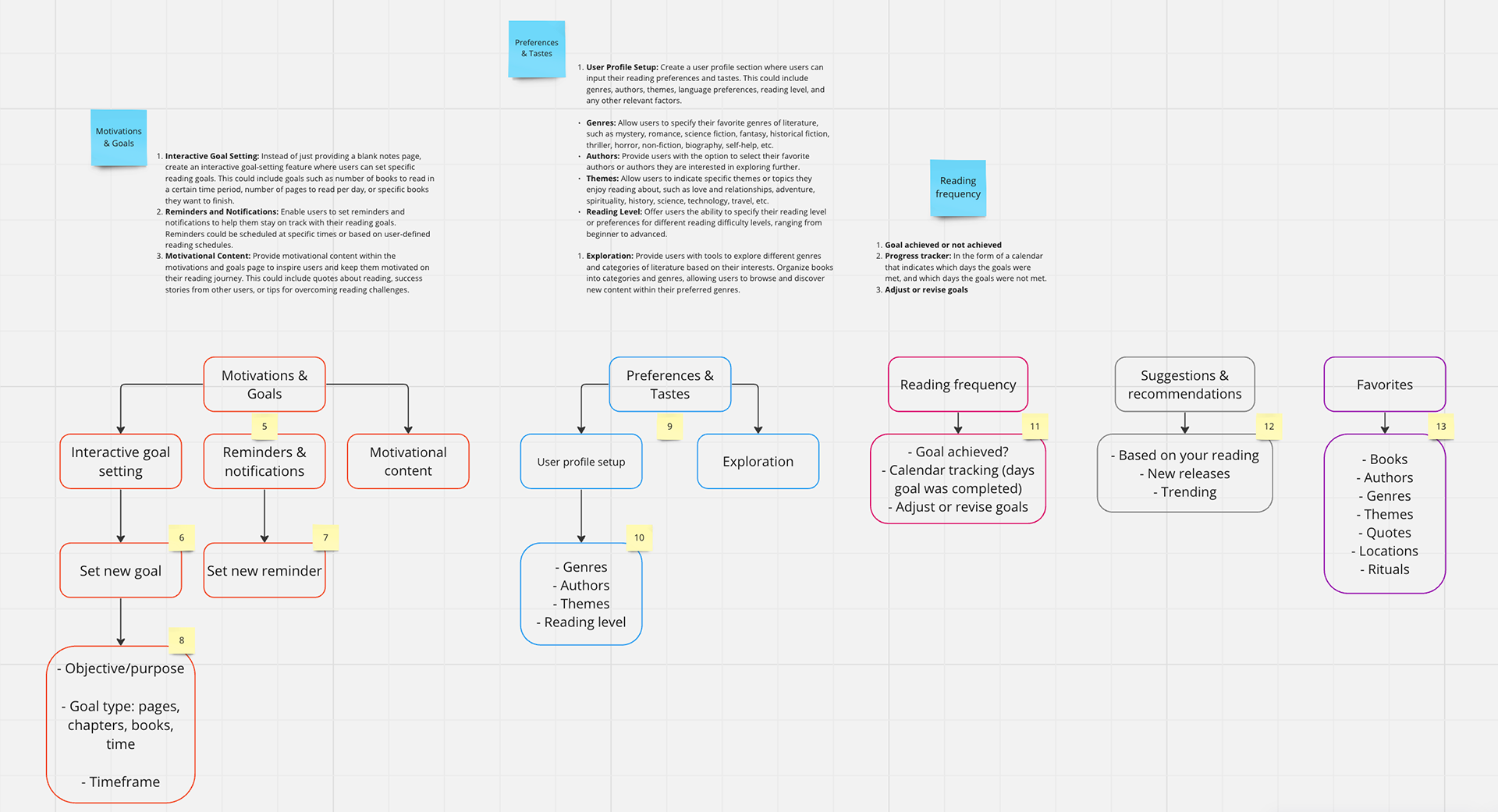
The information architecture shown above represents the early stages of my plan and excitement based off of the excessive and overboard mapping of potential frames. Each section represents an area of data that could be explored in a reading app meant to prioritize students well-being. The writing above each colored section embodies what I planned to be available for the users during each frame throughout my making process.
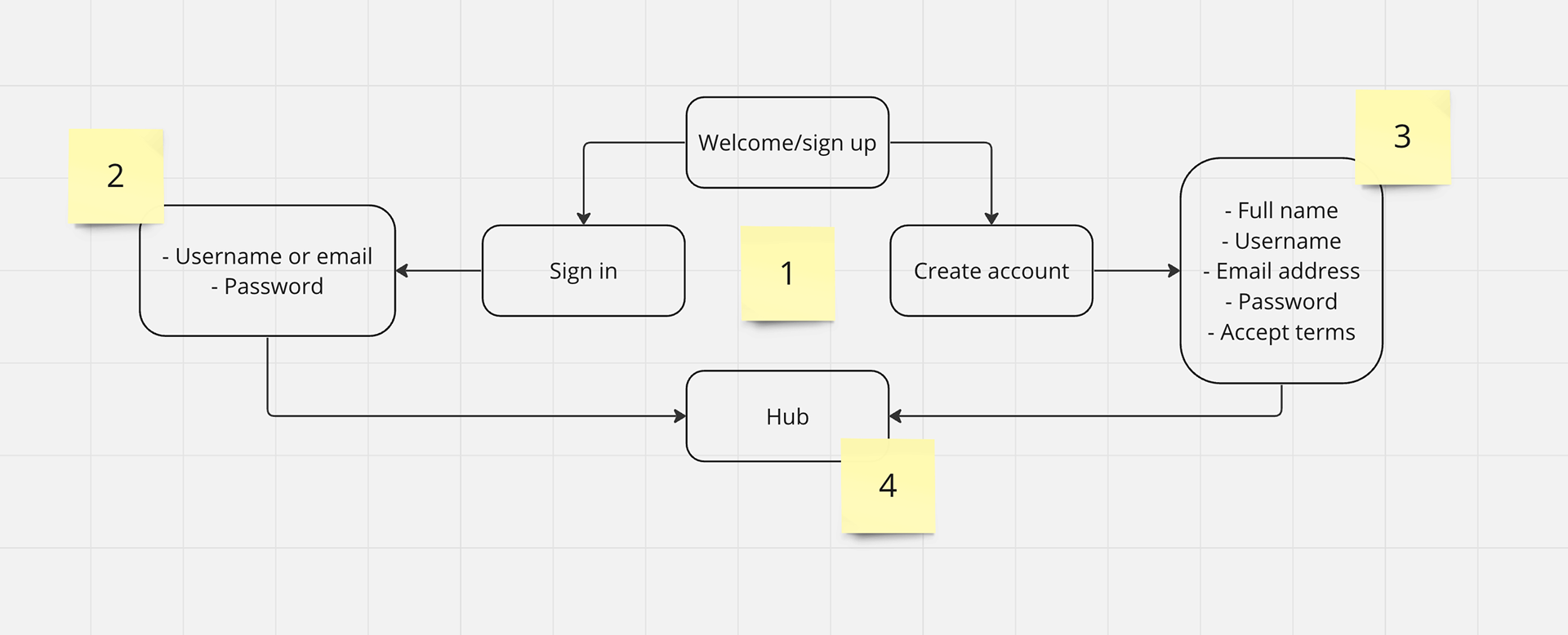
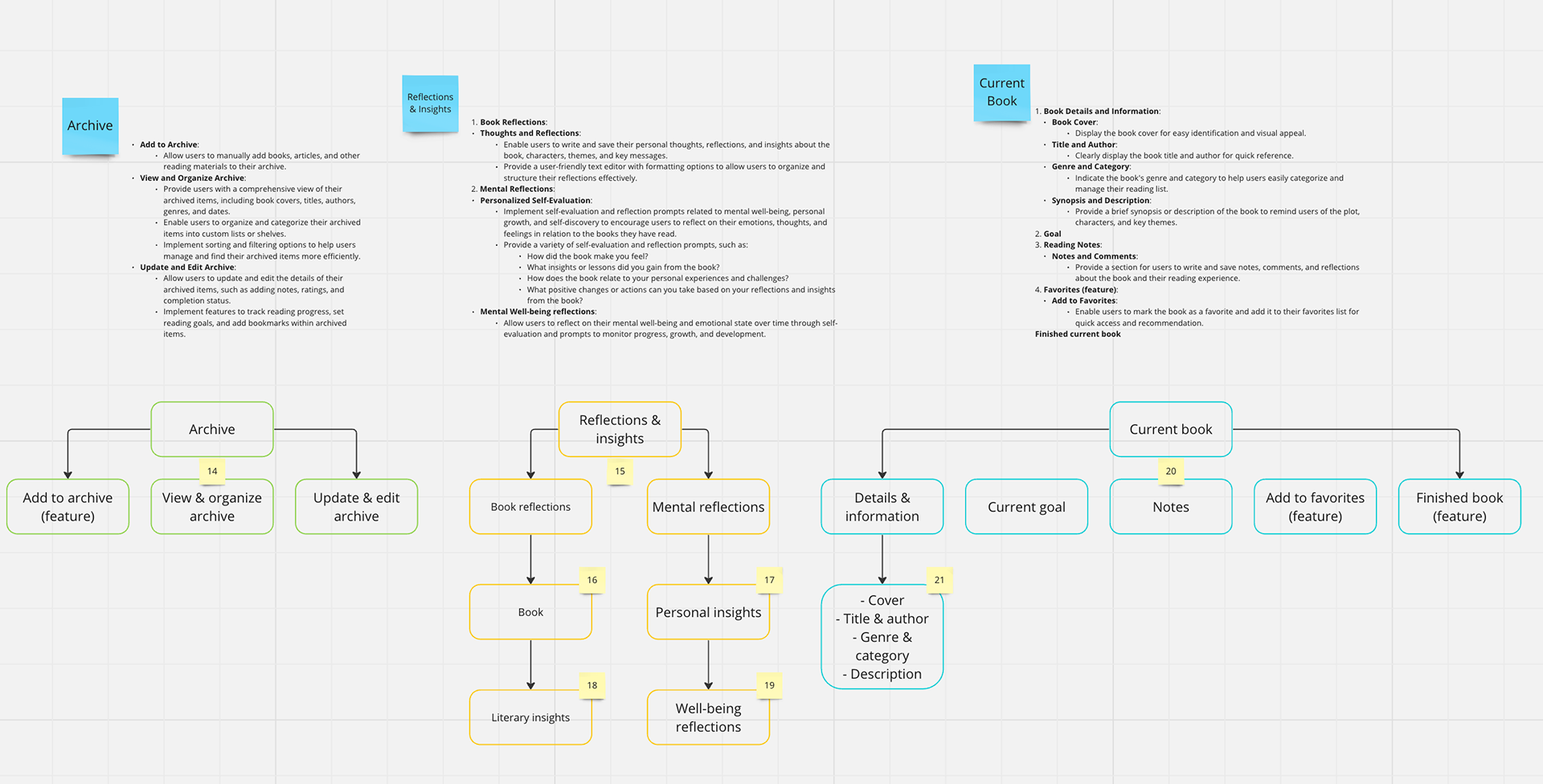
Shown above is my second information architecture map. After receiving instruction and feedback, I revised my viewpoints. Each column represents a wireframe that encapsulates information and direction throughout the prototype. Each yellow post-it note represents a different wireframe. The blue post-it notes with "no menu" written on them, mean that they will have a button at the bottom of the screen that will direct them to another wireframe, rather than having the component menu at the top.
Shown above is a screenshot of all of the miscellaneous notes, ideas, and information I jotted down throughout my process. Shown here are Figma resources that introduced me to the software and guided me throughout my making process, there is a UX/UI resource that helped me understand what it is and why it's important, concept name brainstorming, class discussion notes and critiques, and cited resources that I included in my prototype. There is also my main concept and pitch for the project in the bottom right.


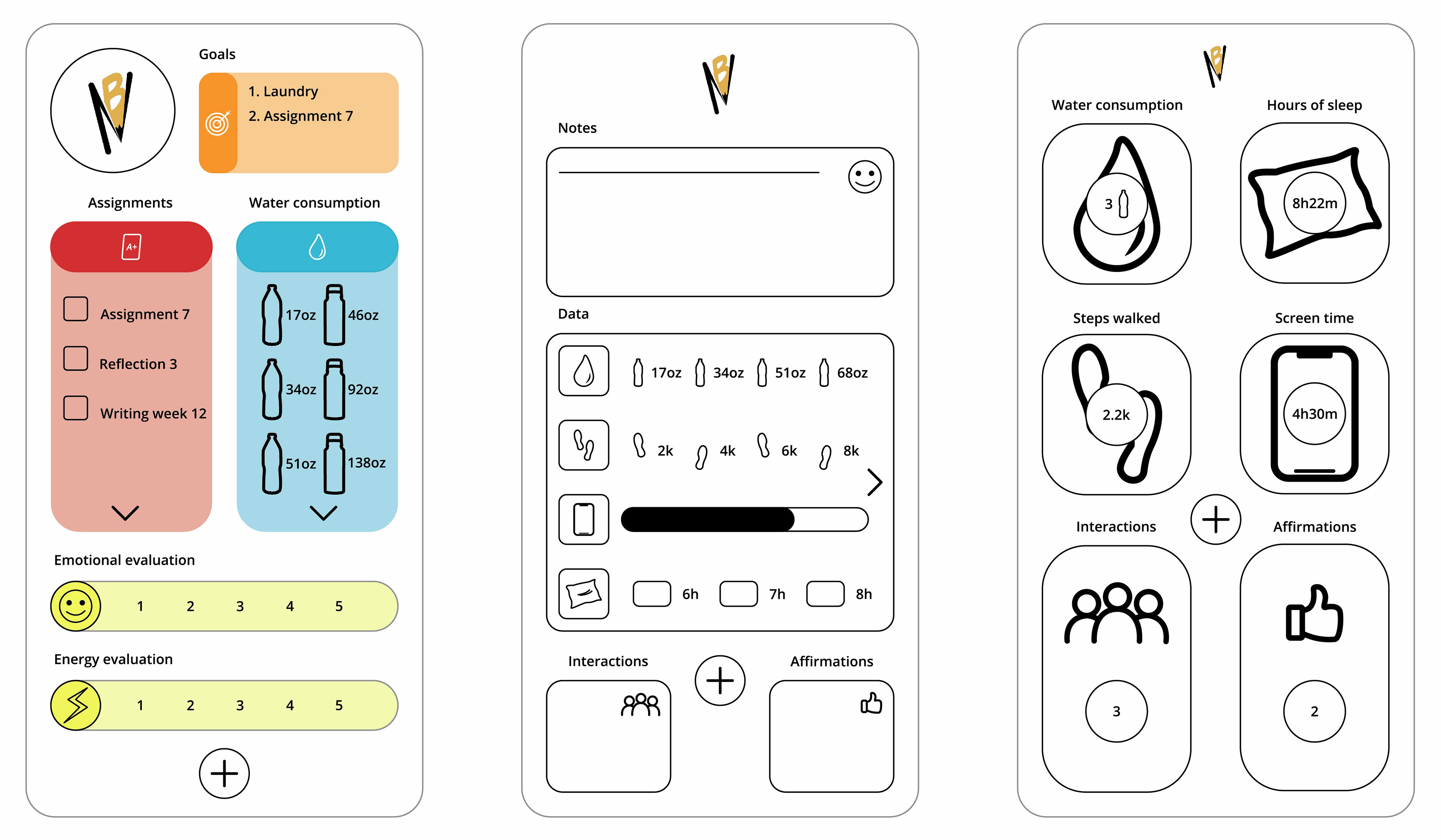
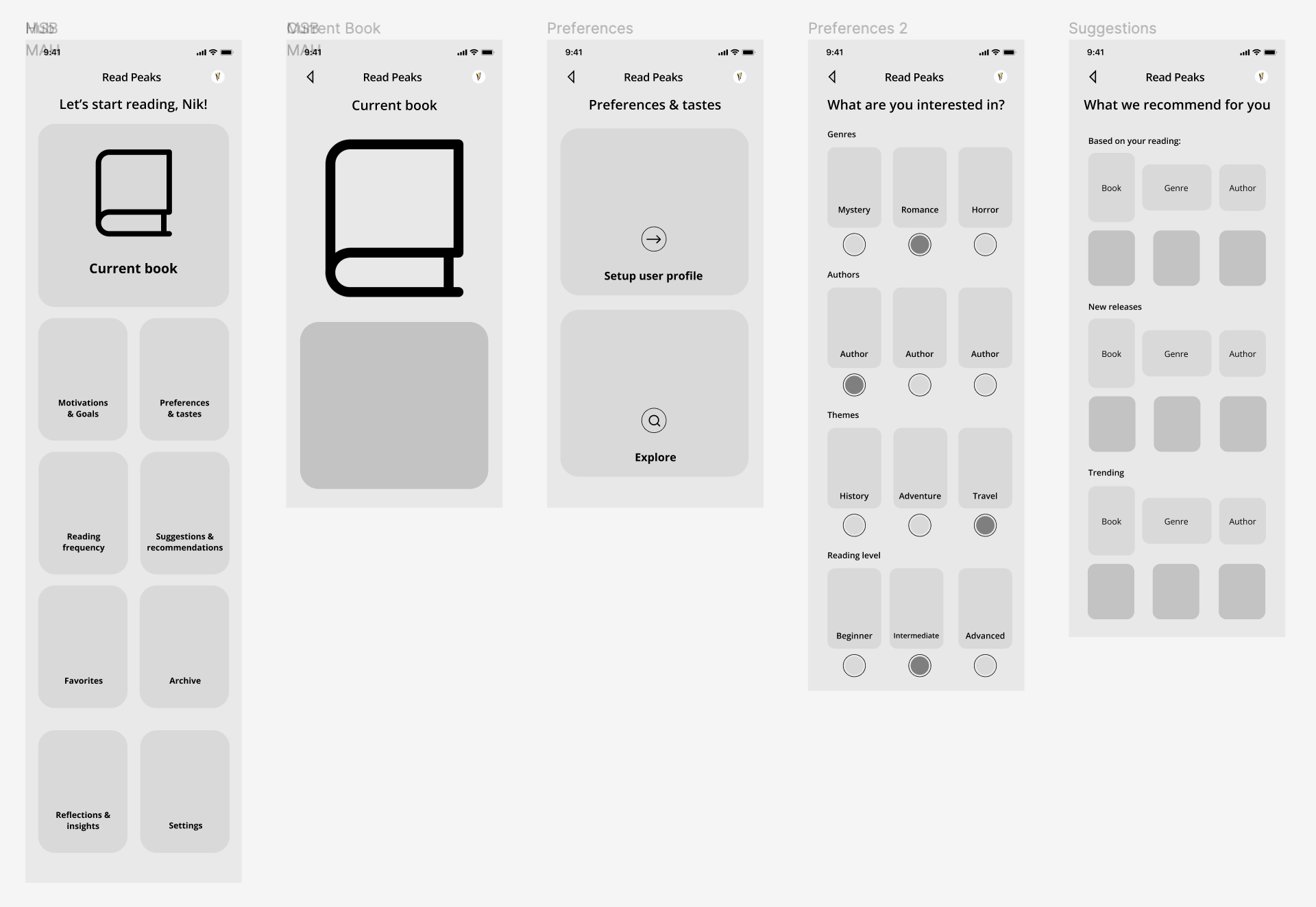
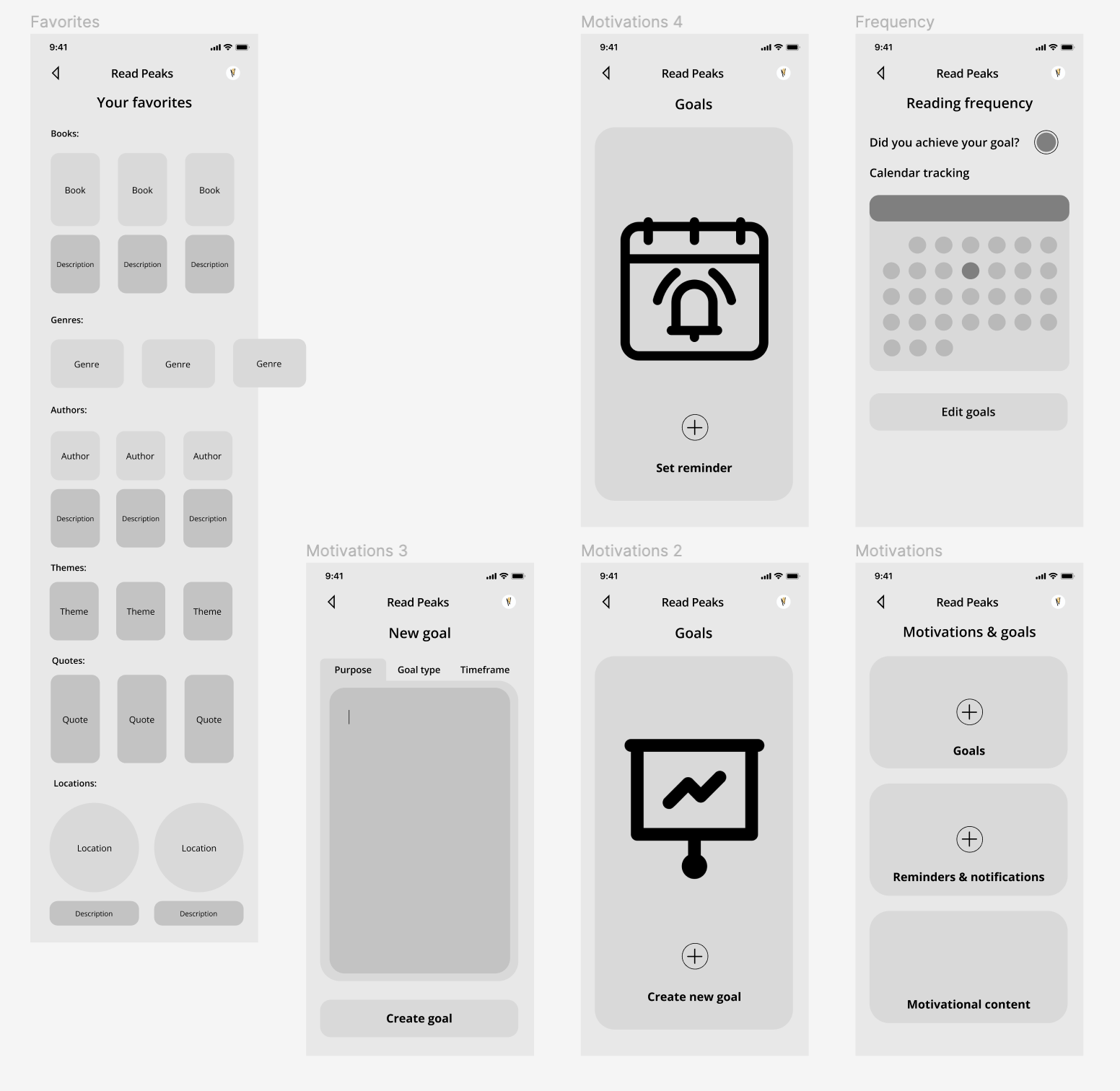
Above are two pictures that represent the high-fidelity wireframing that I had done during my ideation process. I wanted to get used to Figma and start experimenting to get a better understanding of how to use the software and make successful prototypes, but also to get a better understanding of how I would develop my ideas within the making process and show creativity.
Shown above is my testing plan in which I had users complete tasks and test the prototypes intuitiveness. I took notes based on the feedback I received and attempted to make successful changes thereafter.